WEBSITE APPLICATION
Multidash
This project is a website application design — an exclusive platform tailored specifically for company use, accessible only to employees.
By creating a desktop website application, this will make an intuitive and visually appealing interface that enhances employee productivity and fosters efficient collaboration within the organization.
MY ROLE
User Research, Visual Design, Prototyping, Logo Design
TOOLS
Figma, Adobe Illustrator
THE DESIGN PROCESS
Green Lunar, an ecommerce company, recognized the need for centralized hub for various company-related activities, including document sharing, task management, and resource access.
As a graphic designer in this company, I was assigned to take charge of this project. My task was to create a website app enhancing efficiency by minimizing time and tasks required to complete the workflow.
Throughout the project, I collaborated closely with a developer, conducting thorough user research within my coworkers and analyzing existing company's system.
THE PROBLEM
The absence of a systematic website app poses several challenges. Without a dedicated platform, essential information such as company policies, updates, and resources are scattered across various channels, leading to confusion and inefficiency among employees.
The absence of a unified platform hampers productivity, as employees resort to manual processes for tasks like project management, document sharing, and task tracking.
"What if there's a systematic website application for internal use?"
After understanding the problem, I worked closely with the client and his employees (including myself) that shares the same struggle, it was important to know their insights as they will be the one using the tool on a daily basis.
Since Multidash is an internal product, it was difficult to find any existing applications with similar offerings. Additional resources were unavailable, so I worked with available resources and looked for inspirations online with the same functions and provide same solution.
My main goal was to identify the problems that present users were having, create questions that addressed those problems, and organize those questions into distinct action items or themes. I identified four of the user pain points:
1. Lack of Centralized Information:
Without a dedicated platform, essential information such as company policies, updates, and resources are scattered across various channels, leading to confusion and inefficiency among employees.
2. Inefficient Workflows:
The absence of a unified platform hampers productivity, as employees resort to manual processes for tasks like project management, document sharing, and task tracking.
3. Limited Accessibility:
Employees working remotely or across different locations face difficulties accessing critical company resources and collaborating effectively with their peers.
THE SOLUTION
Based on existing pain points, I identified and formulated ideas. Multidash is created, tailored to meet the specific needs of Green Lunar and its employees. The result is an app that is able to perform a wide range of tasks, rather than just focusing on a single aspect. This makes Multidash unique and more comprehensive in its ability to assist the organization in their workflow.
The key features of the application includes:
Information Hub:
A user-friendly interface where employees can access company policies, announcements, training materials, and other relevant resources from a single location.
Document Management System: A centralized repository for storing, sharing, and collaborating on documents, ensuring version control and data security.
Task and Project Management: Tools for creating, assigning, and tracking tasks and projects, enabling teams to work together seamlessly and meet deadlines effectively.
Customizable Dashboards: Personalized dashboards for each employee, allowing them to prioritize tasks, track progress, and manage their workload efficiently.
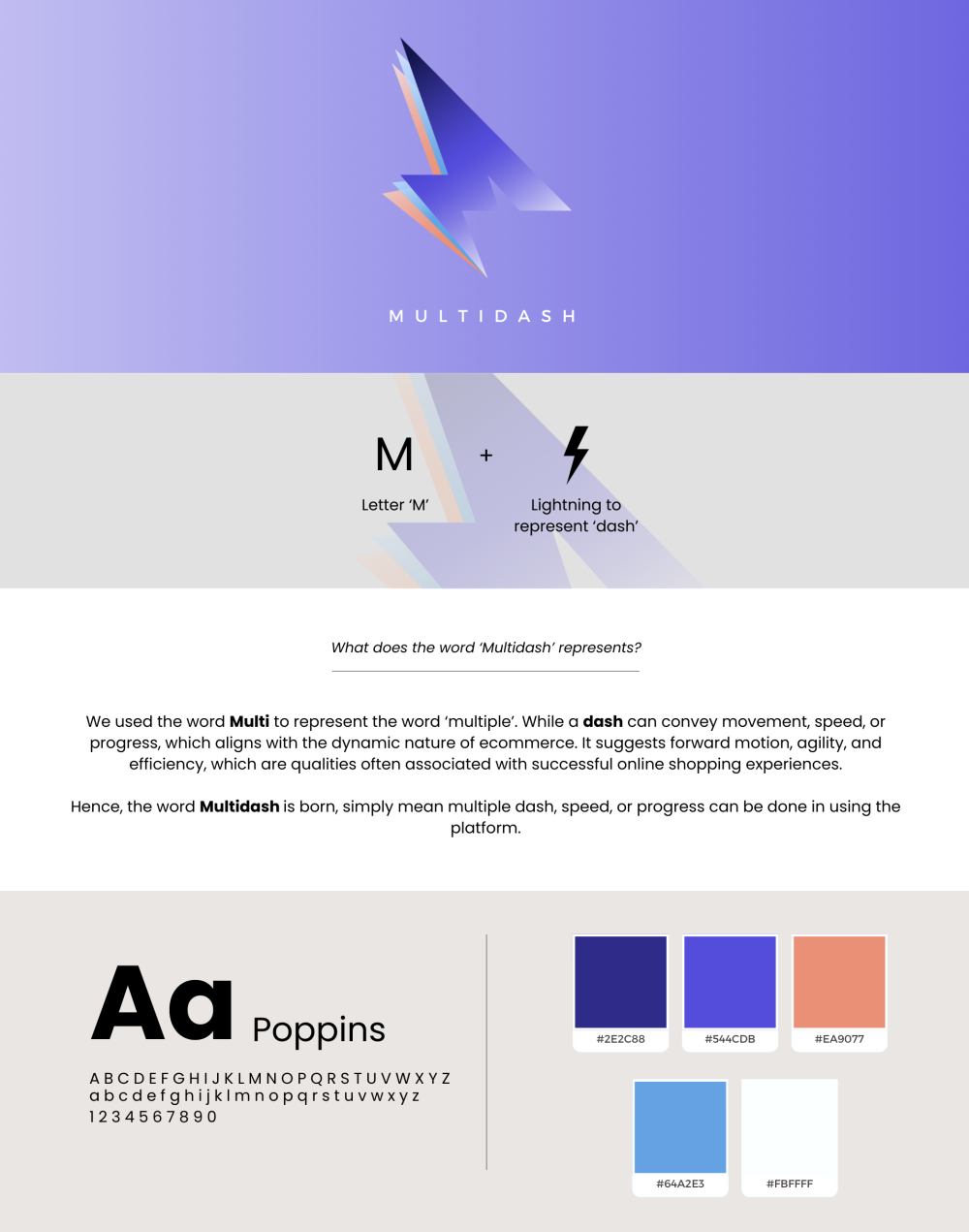
BRAND DESIGN
The next step of the process is to brainstorm the overall look of the website application including the logo, color palette and what would be the layout.

WIREFRAME
After creating the branding for Multidash, I went straight to designing the layout. Below are the three samples the user will first see when signing in on the website.

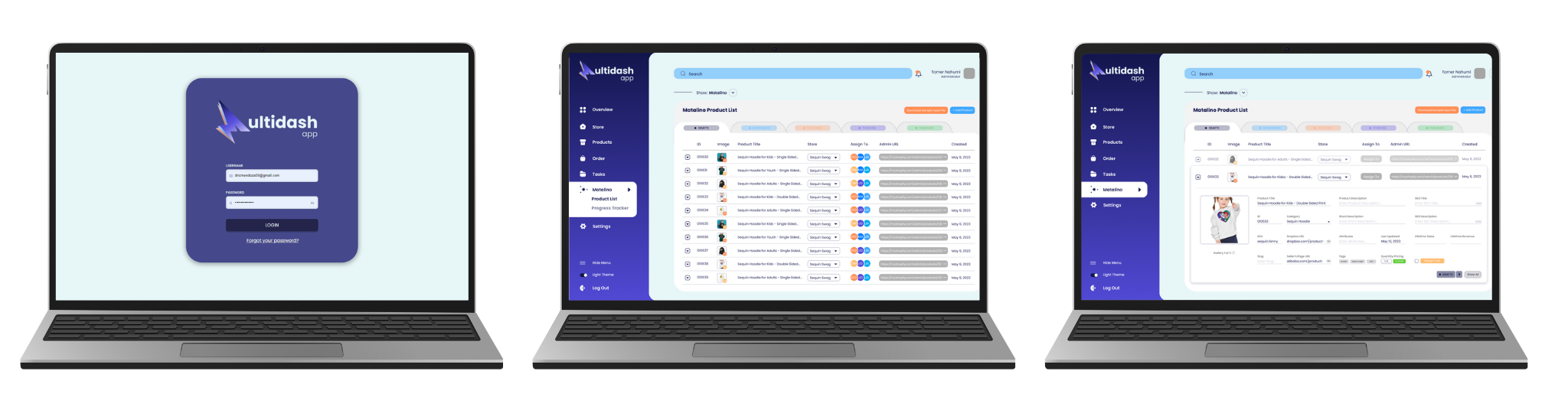
FINAL LOOK
From the set of wireframes and three rounds of design revisions based on client feedback, I came up with these final design. Below are the three samples of the design.

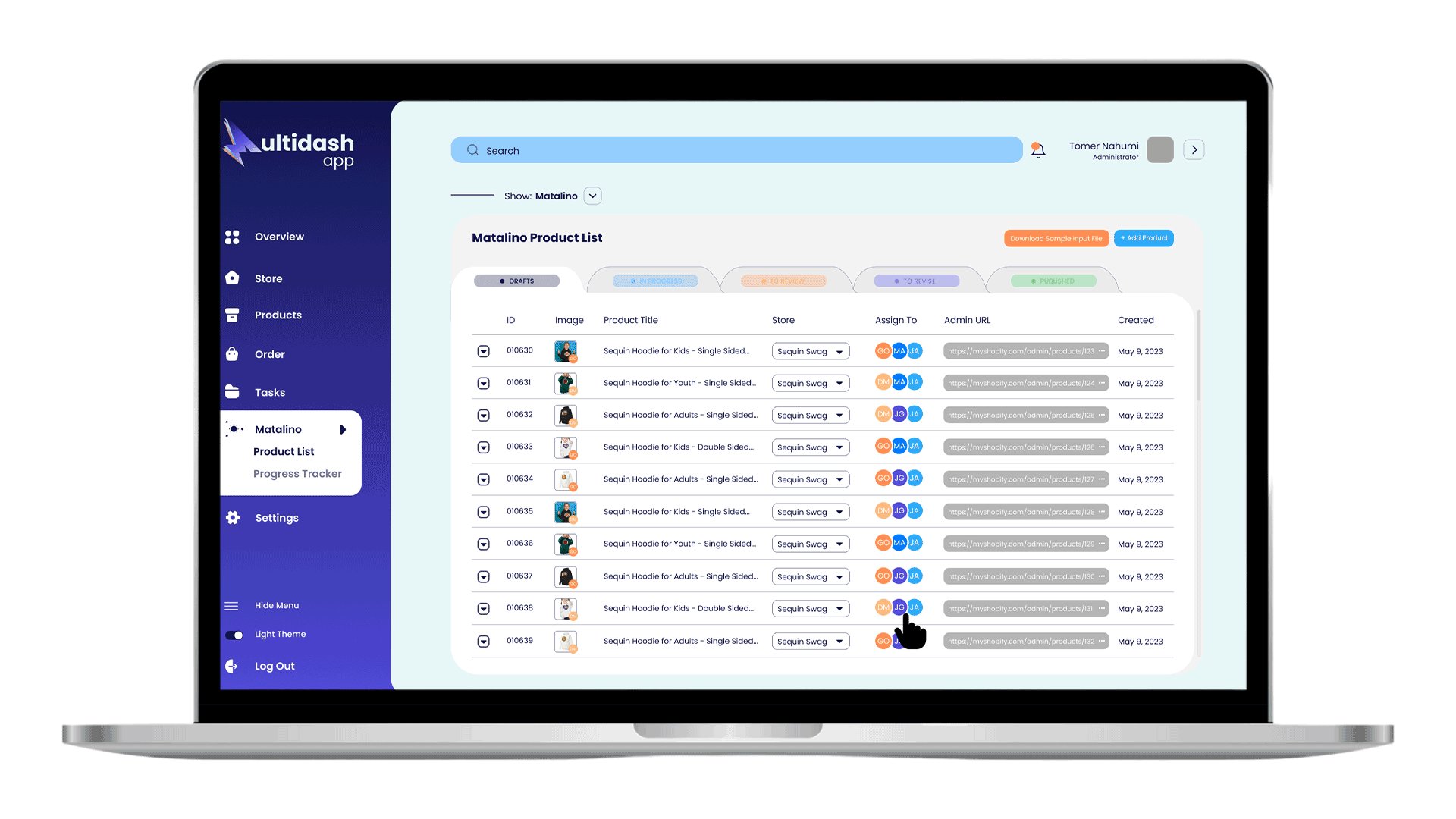
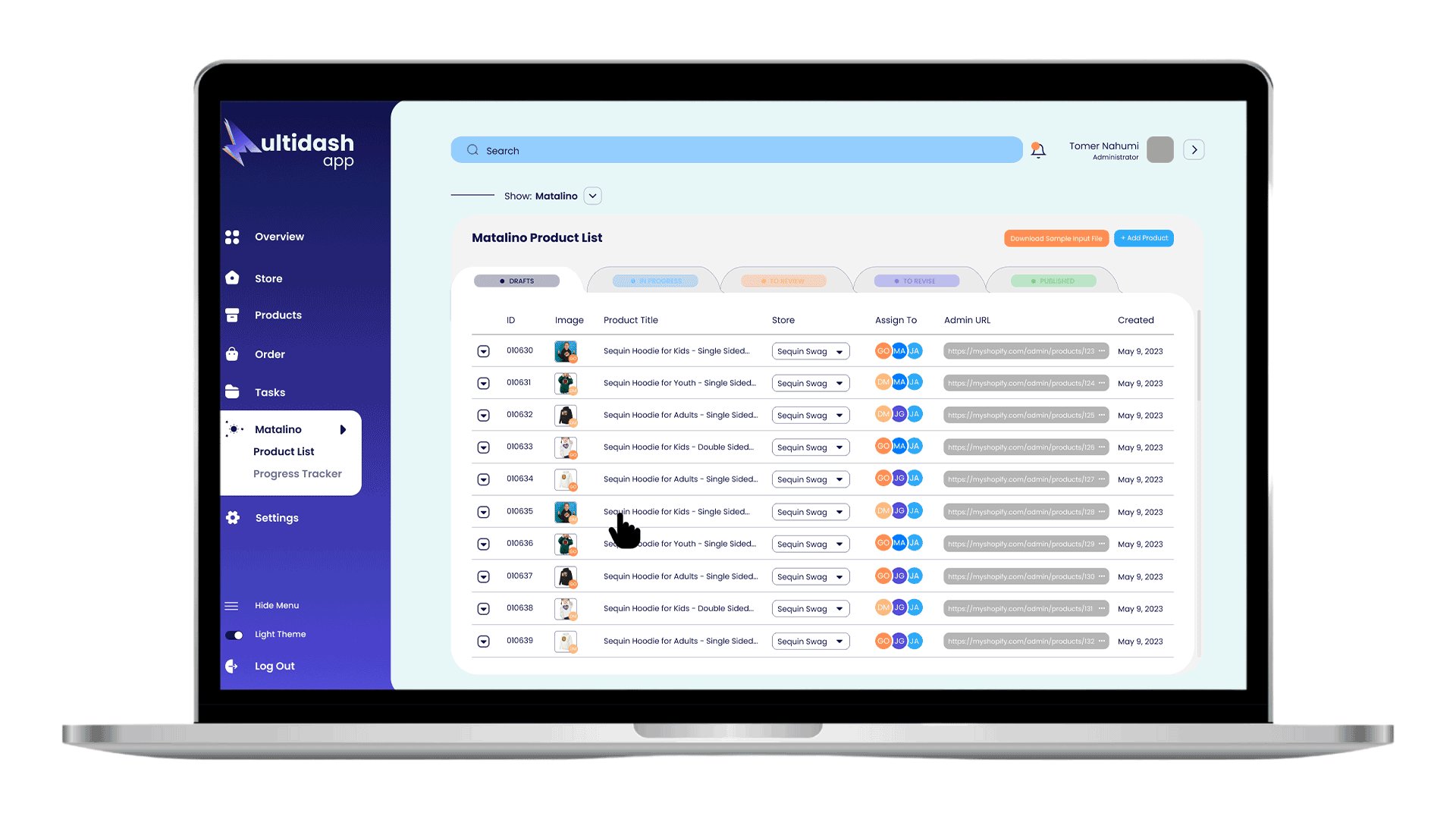
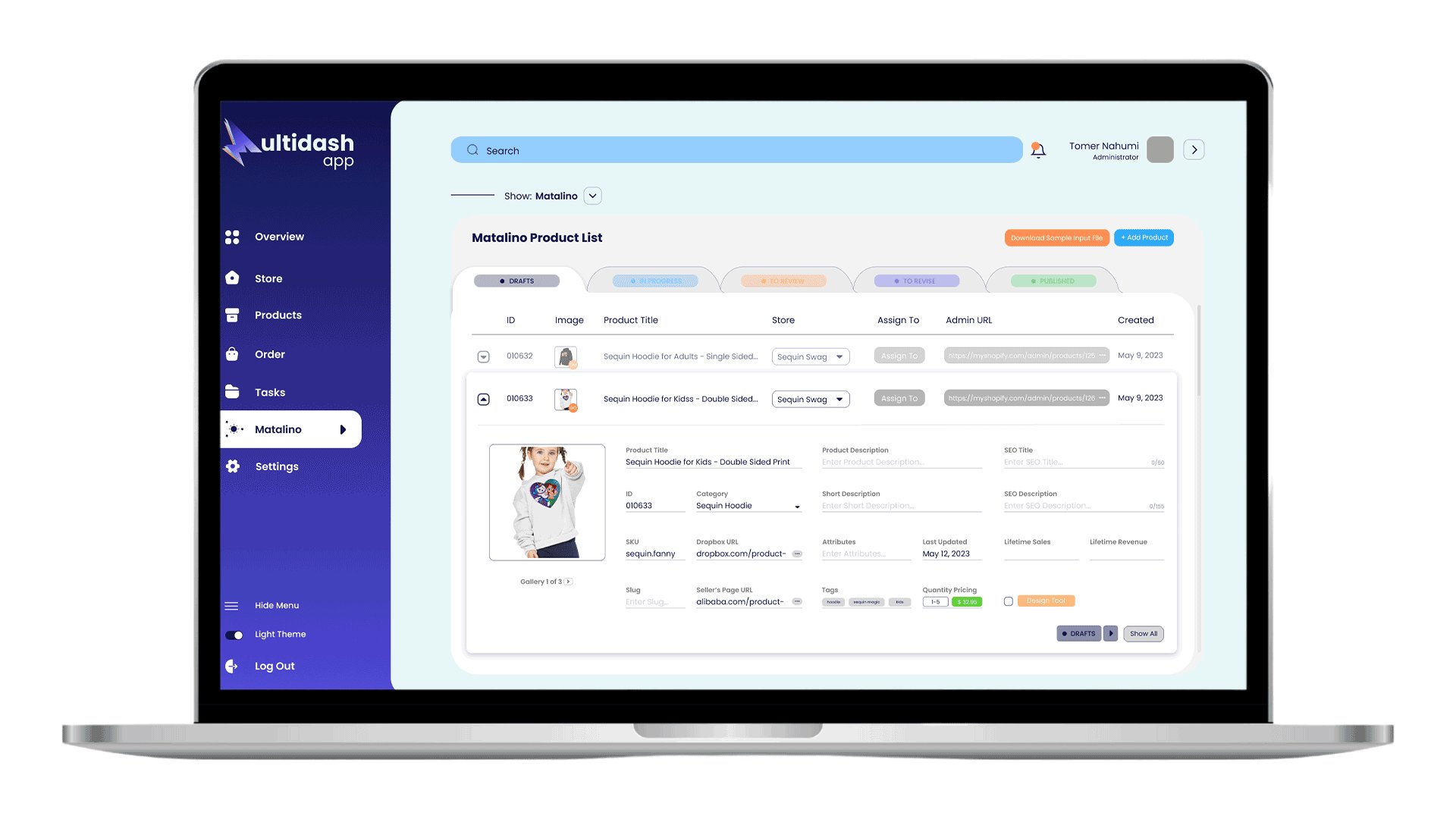
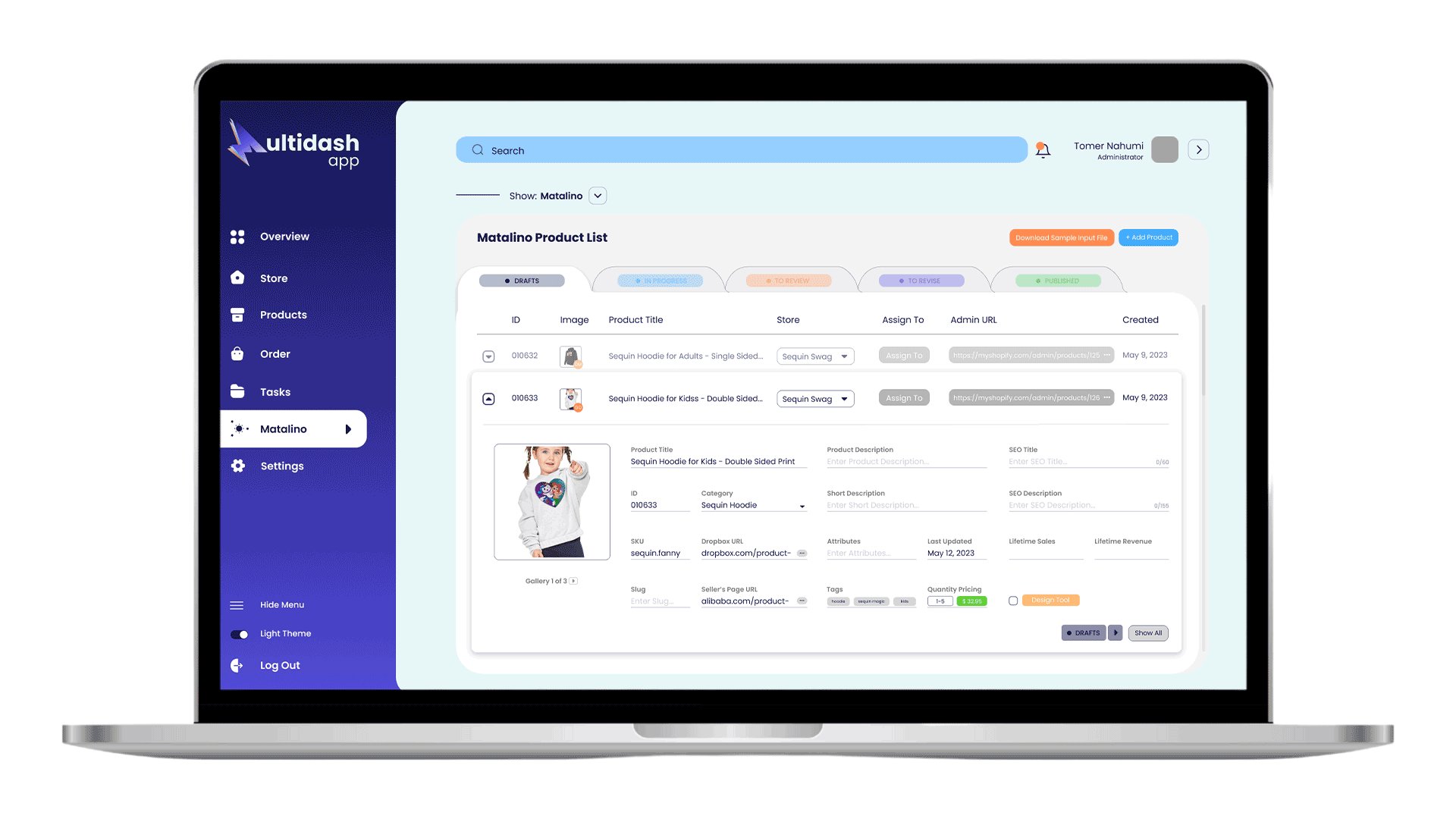
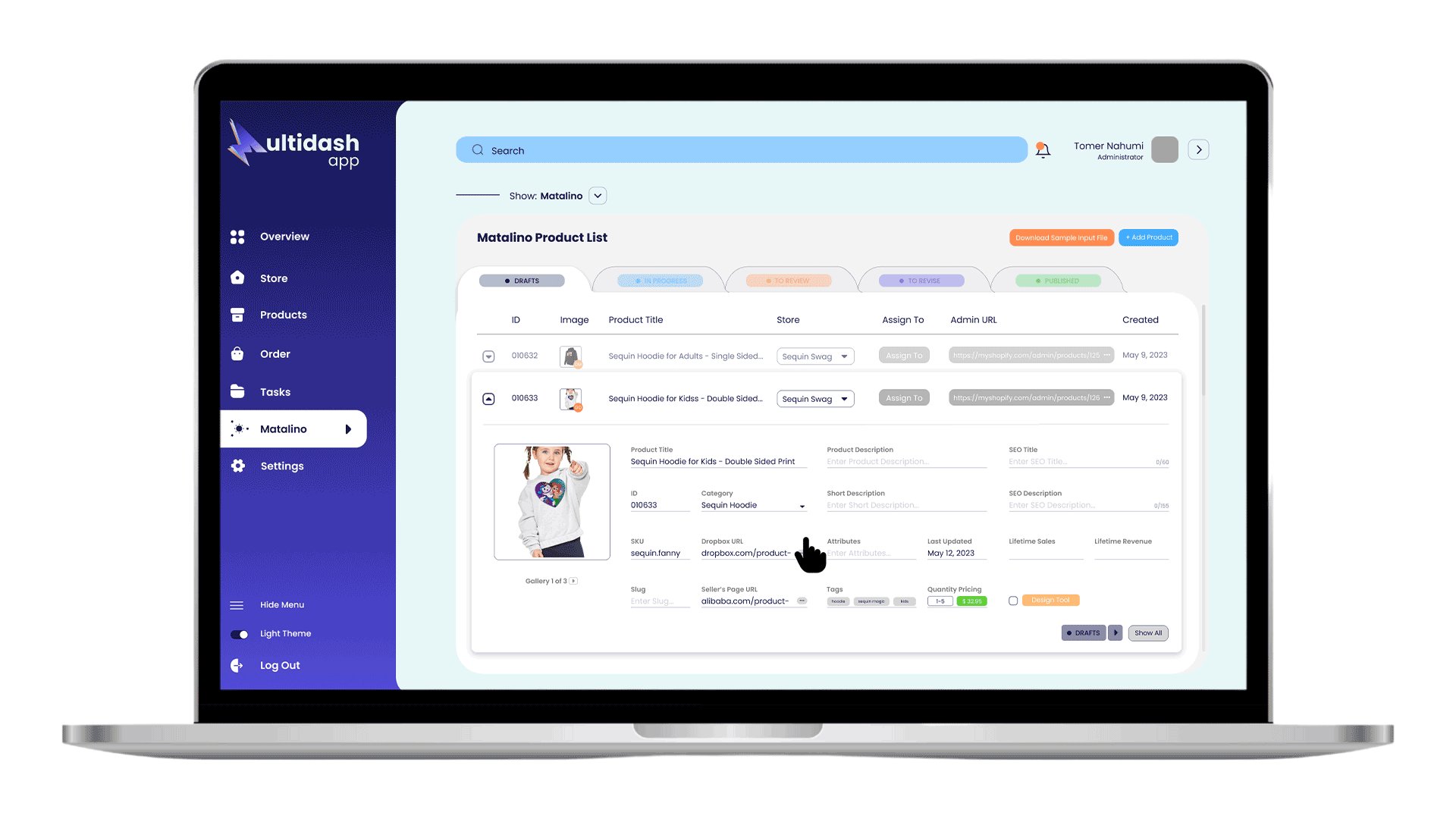
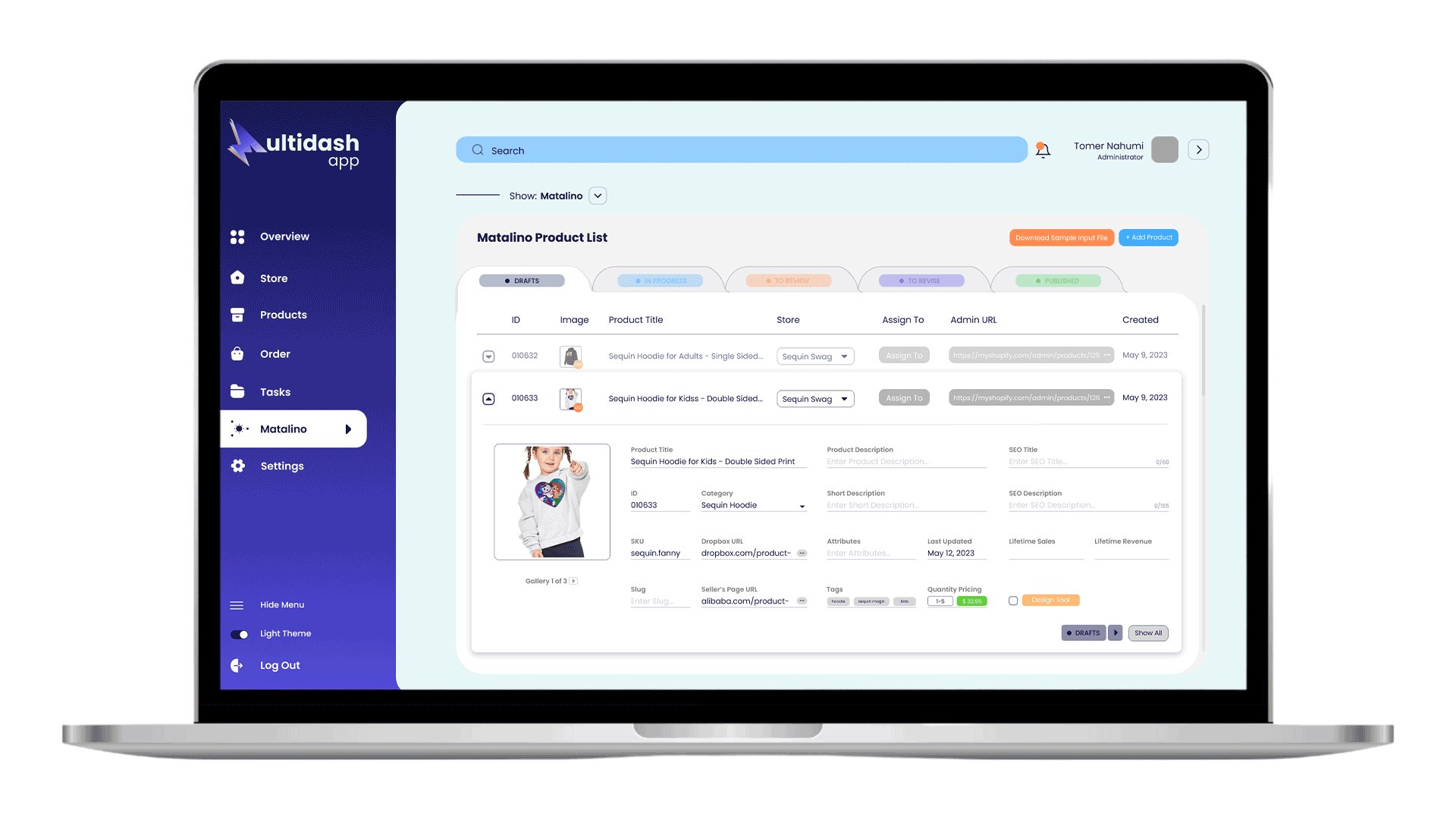
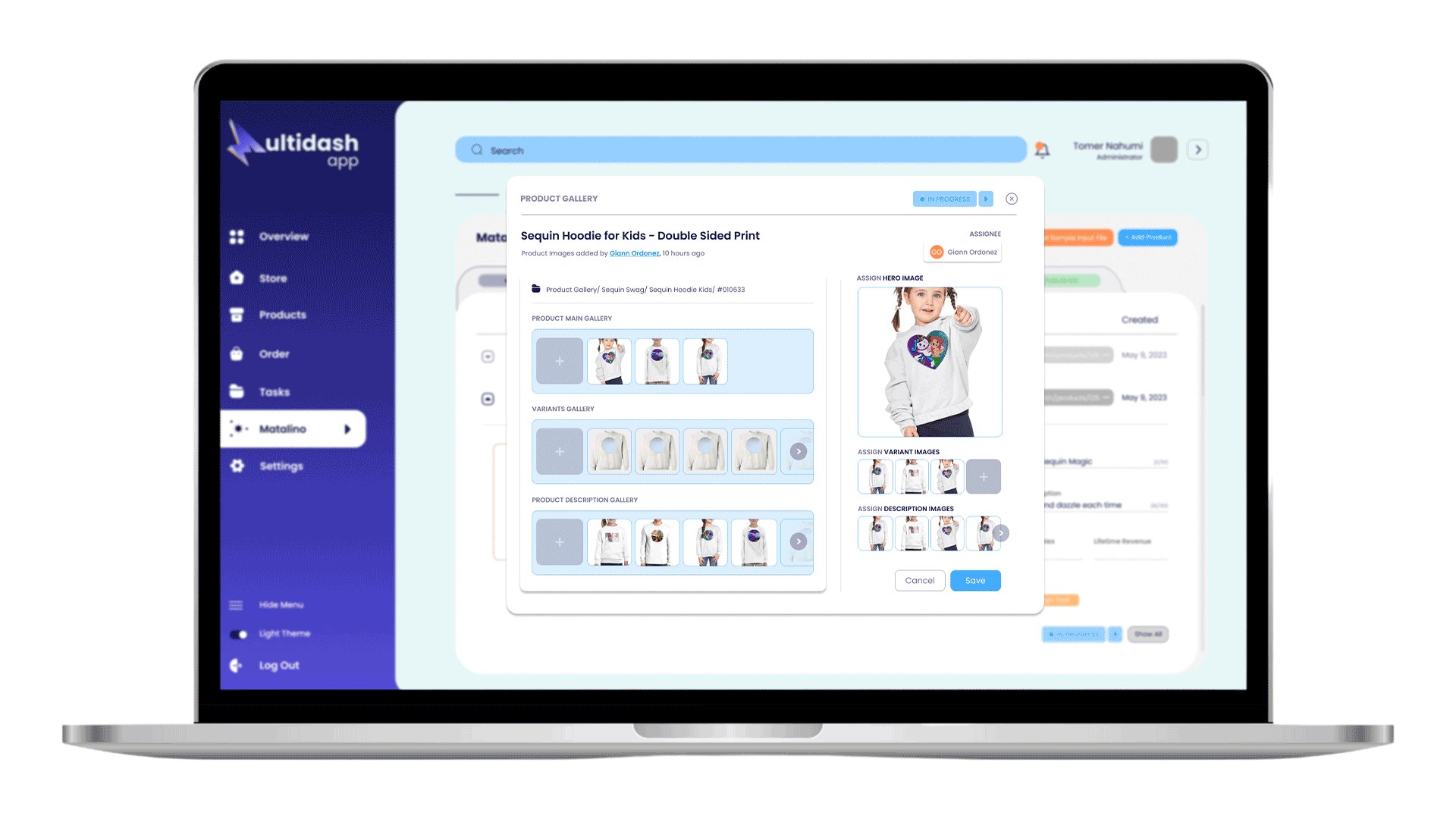
Taking a look at the new and improved design, it was important that we integrate the multiple programs from the existing layout. Below are the sample flow when a user will go to the Matalino section.

The Matalino feature is an add-on to the layout. When I first began this project the client and I had casually discussed to redesign and make a new look for the old system the company use, however after many discussions with the client, we decided to create a special add-on to the project which is the 'Matalino'.
Matalino is not only a product listing section, this has multiple functions that project managers, copy writers, and even graphic designers can upload and assign variations directly without doing it manually on Shopify store.

REFLECTION
The final design output was, I can say, a success! Especially for someone like me with no prior experience in taking projects with complex UI and UX problem. It truly pushed me out of my comfort zone and allowed me to learn.
On the development side of this project, working together with the backend developers to sort through what was feasible with regard to behind-the-scenes tasks accomplished was a high level learning opportunity.
Based on client feedback, I presented a series of design revisions, which allowed me to update my work internally before presenting it to the client again.
I would walk through each of the new improvements I had made in an organized way when presenting the updated designs during these feedback sessions.
From there, the client was able to ask questions and provide any and all feedback for me to improve upon before our next meeting and final approval for development.

FINAL TAKEAWAY
- During this work I was also tasked with designing improvements for an additional tool. This meant I needed to divide my time diligently in order to complete the work for both projects on the given, allocated timeline.
- You don't have to worry about asking too many questions and relying on your team. It was a complicated problem to solve, at times an overwhelming one but when you work together as a team and rely on each other it makes a big difference.